
Flexbox + CSS Grid: Magic for Responsive Layouts
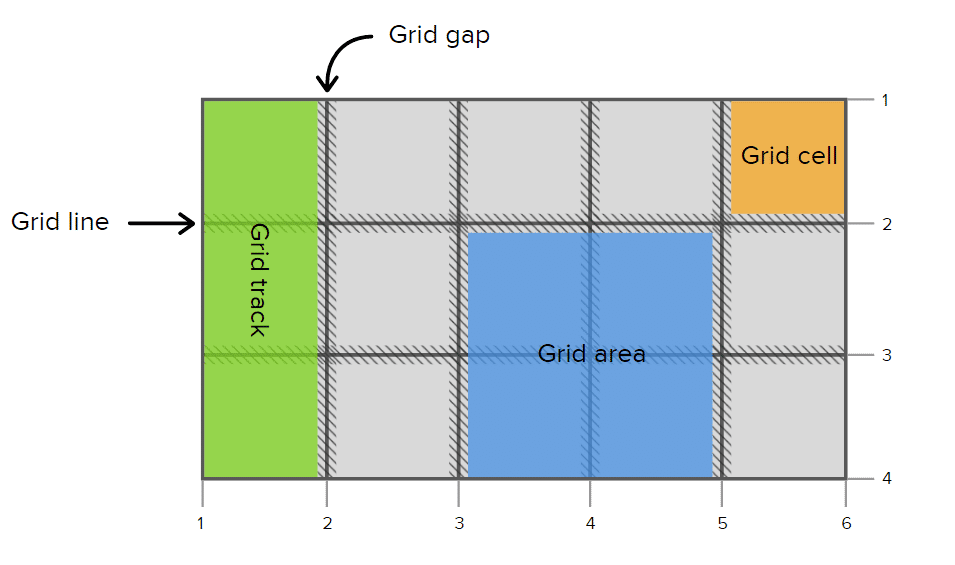
Tech Liminal 3.0 344 Thomas L. Berkley Way, Oakland, CA, usFlexbox is the easiset way to create layouts to display that content attractively in any theme, on any size screen. The new CSS Grid Specification is the layout tool we've wanted since the Web was born. I'll show you the simplest implementation: auto-filling grid cells in the largest number of columns that fits in the content area.