http://www.slideshare.net/EastBayWPMeetup/drag-anddrop-themes
Sallie Goetsch provides a whirlwind tour of some of the available free and premium drag-and-drop (or, in some cases, click-and-add) WordPress themes, frameworks, and plugins, for the August 2013 East Bay WordPress Meetup.
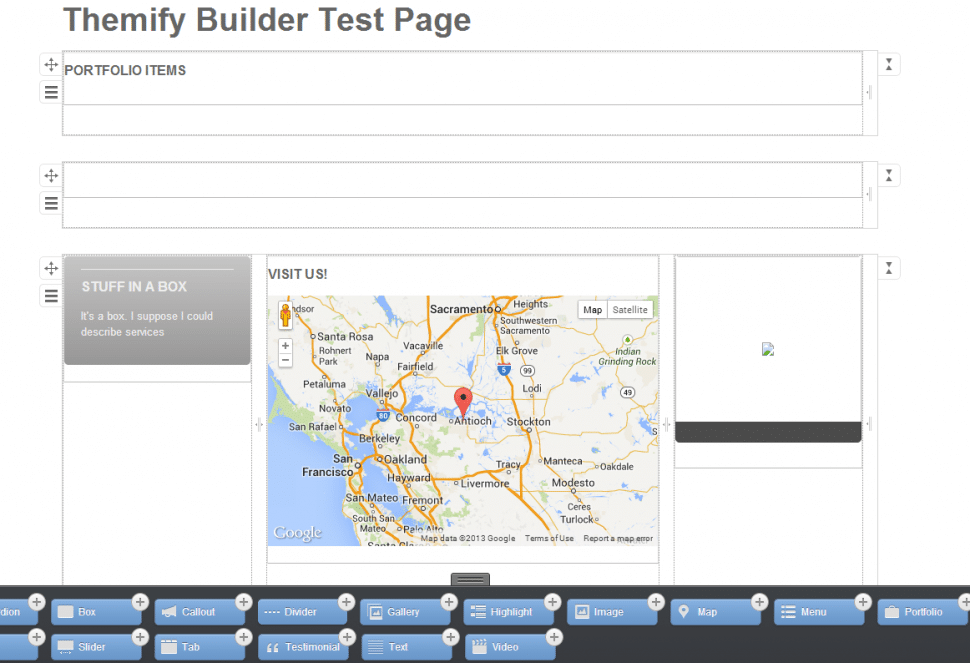
Of the themes she actually analyzed, iThemes Builder is the only one that uses child themes (though it is not really drag and drop) and Themify Builder has the most intriguing interface, with front-end editing, though it is extremely heavy on the JavaScript and engages in some questionable practices, like adjusting your PHP memory without telling you it’s going to do this.
The themes from Site Origin and CyberChimps offer limited drag-and-drop layout options that are easy for beginners to use, though they are designed to work within the existing styles of those themes.
In most cases, developers with any knowledge of PHP, HTML, and CSS will want to avoid these themes. Beginners with little knowledge of code may find the learning curve for some of these themes (e.g. PageLines DMS) too overwhelming. In all cases, the use of one of these themes may make it extremely difficult to change themes in the future, because they store content in special database tables.
And no ability to drag elements around a grid or select fonts or colors from a drop-down will teach you design skills, so if you don’t know the principles of good design, your site could end up looking like a flyer from the early 1990s, when desktop publishing software first became popular.
See the Handout for a more complete list of themes than we were able to discuss during the meetup.






Leave a Reply