First, a word from our sponsor:
http://www.youtube.com/watch?v=4DAQU6oiMcU
The winner of the drawing for a free personal license of PhpStorm was CK Kuebel.
Q & A
What are some good references for beginning plugin developers?
Professional WordPress Plugin Development by Brad Williams, Ozh Richard, and Justin Tadlock
WordPress Plugin Development (Beginner’s Guide) by Vladimir Prelovac
How do I stop people from sharing/downloading training videos?
Ultimately, you probably can’t, but here are a few tools that might make it more difficult for people who haven’t paid for access to get to the files:
- WordPress AmazonS3 Video Streaming & Download Protection Plugin
- S3Media Stream™ – WordPress Plugin for S3 Video & Audio
- Sell Media from Graph Paper Press
What’s the difference between ems and rems?
Rems are inherited from the root (HTML) font size, and ems are not.
http://designshack.net/articles/typography/whats-the-deal-with-em-and-rem/
http://www.css3files.com/2012/10/11/relative-is-the-new-absolute-the-rem-unit/
Antonio’s Handouts
Notes and Links
Antonio used CodePen for part of his presentation.
Preparing to Use SASS
Compass puts a Ruby configuration file (config.rb) inside your project. This defines your http path, your CSS directory, your image directory, and your JavaScript directory. You also select your output style here: expanded, nested, compact, or compressed (minified). If you put a “!” after the “*” in your comments, they will remain in the minified CSS.
If you don’t like to work from the command line, you can use an app to manage your SASS files. (PhpStorm will do this if you have it installed.) The Compass.app is only $10, and there are some free ones as well. (See Antonio’s Pre-processor Resources page.) Antonio was working from the command line in his demo, however. The important commands are $compass watch and $compass compile.
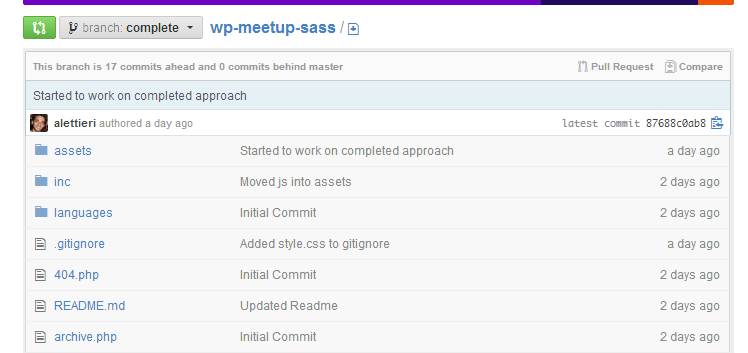
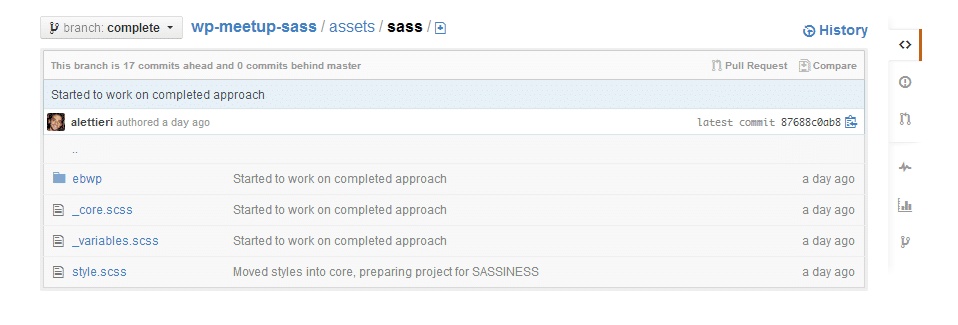
Antonio uses Capistrano for deployment, and sets up a dev server, a deployment server, and a production server for his projects. He keeps his SASS files in an “assets” folder in the theme root. Antonio prefers to break his CSS into modules (e.g. “navigation” and “comments”) and make each module a separate .scss file. (Prefixing these file names with underscores keeps them from being compiled separately.) The _core.scss file imports each module and outputs all of it to the style.css file in the WordPress Root. (See the GitHub project for examples.)
One reason for dividing your .scss into so many files is to make it easier for multiple developers to work on a project. Antonio doesn’t check in the CSS file, so anyone working on it has to be able to compile the project themselves. Instead, he uses Capistrano to upload the final style.css file after compiling. You don’t need to maintain or use version control on your CSS file, because all the information is contained in the SASS.
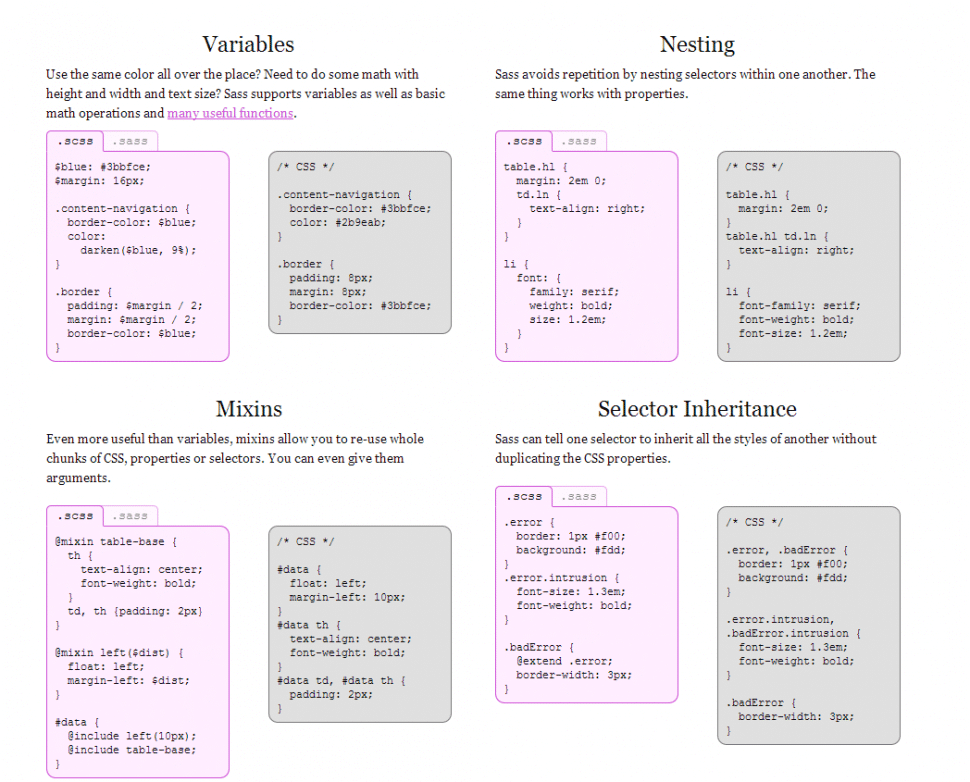
Check the SASS Reference for more details on variables, mixins, nesting, inheritance, placeholders, operations, and more.








Leave a Reply