
- This event has passed.
Flexbox + CSS Grid: Magic for Responsive Layouts

For me, CSS Flexbox wasn’t just a discovery, it was an epiphany. It’s become my number-one tool for responsive layouts, and I keep discovering new uses for it. If you’re a front-end developer or a designer who codes and you haven’t started using Flexbox yet, come to this talk to find out how to save time, save math, and save media queries. If you build plugins that add new content types (events, products, portfolio entries) and ship stylesheets and templates with them, Flexbox is the easiset way to create layouts to display that content attractively in any theme, on any size screen.

Join me for a tour of real-life design problems solved with Flexbox:
- Vertical centering
- Equal-height columns
- Placing items at the outside edges of their containers
- Automatic spacing and sizing of items to fit into a row (no more percentages for widths or margins)
- Changing the order of elements on smaller screens
- Wrapping rows so the elements always fill the width of the content area
- New tricks with margin:auto
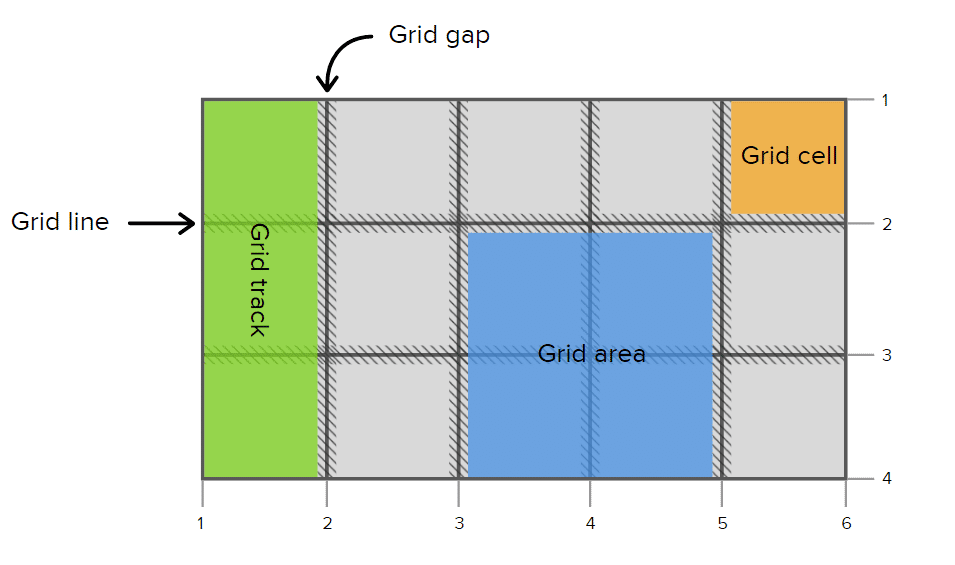
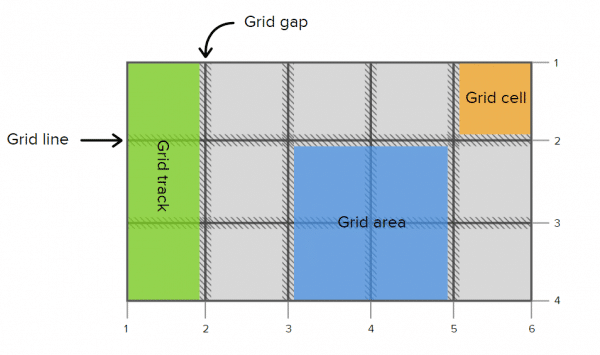
Introduction to CSS Grid
The new CSS Grid Specification is coming to browsers at the end of March. Although it won’t have widespread support for another year or two, it’s got amazing potential. It’s also more complicated than Flexbox, so I’d recommend starting to work with it now.

I’ll show you an example of the simplest implementation of the grid: auto-filling grid cells in the largest number of columns that fits in the content area. If I manage to make any other grids before that, I’ll show you those too, but if not, I will have a list of resources.
Why Do You Go to WordPress Meetups?
The WordPress Community Marketing Team put out a call for testimonials about WordCamps and Meetups. Tom Cusak has offered to bring his video equipment, so we’ll take part of the Q&A time for this.
Testimonial Format
- How long have you been using WordPress?
- What brought you to the Meetup?
- How has coming to this Meetup affected you?




