Description Over the past two years, we have moved from a situation where we essentially lacked a layout system for the web, to one where a complex and flexible system […]
CSS
Handout: Flexbox & CSS Grid Resources
Here’s a bibliography for the April 2017 meetup presentation about Flexbox and CSS Grid. More is being published on both of these topics all the time. You should definitely follow Rachel Andrew to keep up with Grid developments.
Slides: Flexbox + CSS Grid: Magic for Responsive Layouts
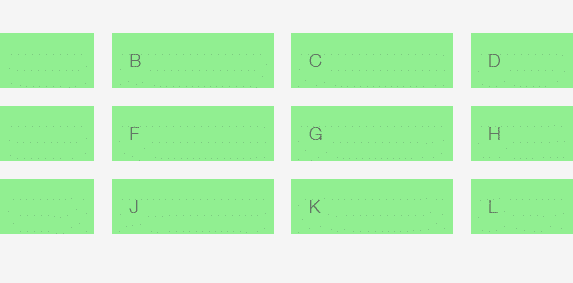
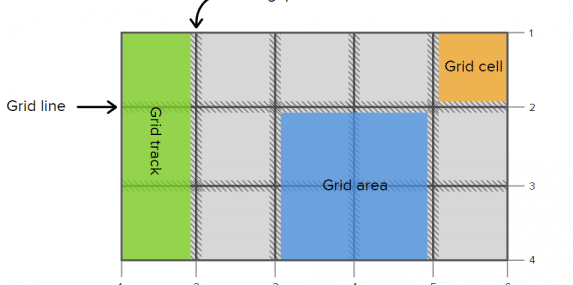
The April 2017 East Bay WordPress Meetup addressed two powerful method of laying out HTML objects with CSS: Flexbox (display: flex), and CSS Grid (display: grid). Flexbox is a widely-supported tool for layouts along one axis; Grid is designed to lay out objects on two axes. Both introduce new concepts and terminology.
Read the Post about Slides: Flexbox + CSS Grid: Magic for Responsive Layouts
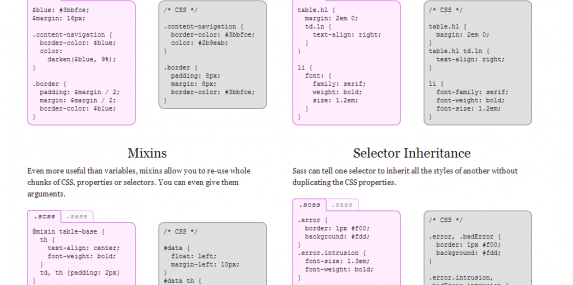
September Meeting Notes: CSS Pre-Processors
Antonio Lettieri demonstrated the use of SASS with Compass for easier management of CSS.
Read the Post about September Meeting Notes: CSS Pre-Processors
April 2013 Meetup Notes: Make Your WordPress Theme Responsive
Notes from the April 2013 East Bay WordPress meetup, including some responsive themes and other tools.
Read the Post about April 2013 Meetup Notes: Make Your WordPress Theme Responsive