Our November speaker, John Locke, graciously provided a template for an SEO audit report. You can download it as a Microsoft Word or PDF document.
Meetup Notes
From Frameworks to Underpants Gnomes: Feb 2018 Meetup Notes
During our lively Q & A, we talked about backups, security, editorial workflow, memberships, the Genesis theme framework, and the Underpants Gnomes’ three-step profit plan.
Read the Post about From Frameworks to Underpants Gnomes: Feb 2018 Meetup Notes
Local Development, RSS, Sitemaps, and Scheduling
During our open Q&A in November 2017, we talked about everything from local development environments to SEO sitemapping tools.
Read the Post about Local Development, RSS, Sitemaps, and Scheduling
Contributor Day 2017
Our small but mighty Contributor Day 2017 team decided to put the Gutenberg Test Site to use and test the new Gutenberg editor. (Special thanks to SiteDistrict for hosting the test site. If you missed Contributor Day, you can still use the test site.)
May 2017 Meetup Notes: Databases, Marketplaces, and More
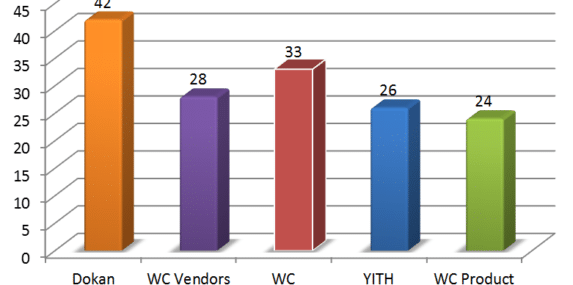
Our May 2017 meetup discussion ranged from choosing a theme to WooCommerce marketplaces to why a high PageSpeed Insights score may not be worth pursuing.
Read the Post about May 2017 Meetup Notes: Databases, Marketplaces, and More